In Angular Material we have something called Elevation Helpers, which are basically CSS classes for adding different levels of shadow to a container.
This short tutorial will give a short explanation of the concept of elevation and how you can easily use it in Angular Material.
Sounds interesting? Keep on scrolling to learn more…
What Is Elevation?
According to Material Design:
Elevation is the relative distance between two surfaces along the z-axis.
Elevation – Material Design
In our case, working with Angular Material, elevation is the concept of adding layers of shadow to containers.
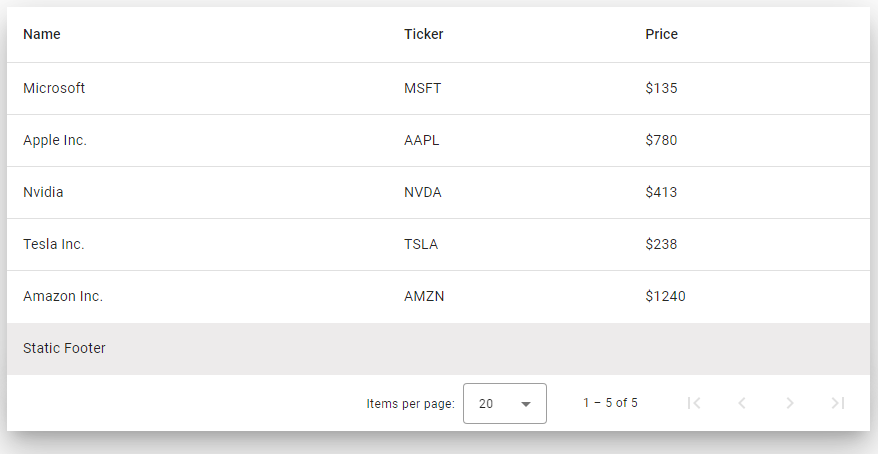
Here’s an example of how elevation looks like in Angular Material. In this example, we’ve used the class mat-elevation-z24:

How to Define an Elevation in Angular Material
All elevation in Angular Material is defined in CSS classes. You add elevation to your containers by using the mat-elevation class:
<table mat-table [dataSource]="dataSource" class="mat-elevation-z24">You set the elevation level with -zxx, where xx is replaced with a level. Here is a list of all valid elevation classes:
mat-elevation-z0mat-elevation-z1mat-elevation-z2mat-elevation-z3mat-elevation-z4mat-elevation-z5mat-elevation-z6mat-elevation-z7mat-elevation-z8mat-elevation-z9mat-elevation-z10mat-elevation-z11mat-elevation-z12mat-elevation-z13mat-elevation-z14mat-elevation-z15mat-elevation-z16mat-elevation-z17mat-elevation-z18mat-elevation-z19mat-elevation-z20mat-elevation-z21mat-elevation-z22mat-elevation-z23mat-elevation-z24
How To Animate Elevation
Angular Material has built-in functionality for supporting animations on elevation.
You can use the elevation-transition mixin to add a transition when the elevation changes, here’s an example using SCSS:
@use '@angular/material' as mat;
.my-class {
@include mat.elevation-transition();
@include mat.elevation(2);
&:active {
@include mat.elevation(8);
}
}Conclusion
The elevation is a visual effect that adds depth and dimension to user interfaces by applying shadows to containers. The tutorial covers the following key points:
- Understanding elevation: The tutorial begins by explaining the concept of elevation and its significance in creating visually appealing designs.
- Applying elevation: It demonstrates how to apply elevation to Angular Material components and HTML elements using the
mat-elevationclasses provided by Angular Material.
Are you interested in learning more about Angular Material? Check out the full list of our Angular Material tutorials here!